Asslamualaikum wr wb
kembali lagi di tutorial CMS Sekolahku berikutnya sob.
untuk kali ini saya akan coba berbagi mengenai bagaimana membuat Menu NISN di CMS Sekolahku yang ketika di klik menunya menampilkan halaman web NISN di dalam website kita.
Tutorial ini selain digunakan untuk CMS sekolahku bisa juga digunakan di blooger, wordpress dll ya sob ( Harusnya sih Gitu ) heee
tutorial ini terisprirasi dari website http://disdik.jabarprov.go.id yang didalamnya terdapat menu Cari NISN yang menampilkan web didalam web heeee
Langsung ke tutorialnyanya sob
Langkah Pertama
1. Login ke website CMS Sekolaku masing masing
2. Pilih Blog => Halaman => dan klik ikon + plus untuk menambahkan Halaman/Menu
kembali lagi di tutorial CMS Sekolahku berikutnya sob.
untuk kali ini saya akan coba berbagi mengenai bagaimana membuat Menu NISN di CMS Sekolahku yang ketika di klik menunya menampilkan halaman web NISN di dalam website kita.
Tutorial ini selain digunakan untuk CMS sekolahku bisa juga digunakan di blooger, wordpress dll ya sob ( Harusnya sih Gitu ) heee
tutorial ini terisprirasi dari website http://disdik.jabarprov.go.id yang didalamnya terdapat menu Cari NISN yang menampilkan web didalam web heeee
Langkah Pertama
1. Login ke website CMS Sekolaku masing masing
2. Pilih Blog => Halaman => dan klik ikon + plus untuk menambahkan Halaman/Menu
Langkah Kedua
1. Tulis Cari NISN pada Title
2. Pilih Menu Tools
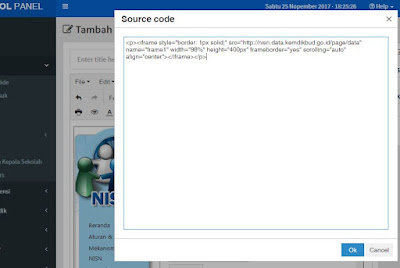
3. Pilih source code
Langkah ketiga
1. masukan kode dibawah ini sob
2. Ok
3. Simpan
<p><iframe style="border: 1px solid;" src="http://nisn.data.kemdikbud.go.id/page/data" name="frame1" width="98%" height="400px" frameborder="yes" scrolling="auto" align="center"></iframe></p>
URL http://nisn.data.kemdikbud.go.id/page/data dapat diubah sesuai keinginan ya sob
Langkah keempat (Atur Posisi Menu)
1. Pilih menu tampilan
2. Pilih menu
3. Pilih tanda +(plus) pada halaman
Langkah ke Lima
1. Pilih menu (halaman) yang sebelumnya dibuat (Cari NISN)
2. Simpan Struktur
Selesai
dan hasilnya seperti ini sob



















0 comments:
Post a Comment
Silahkan tinggalkan jejak anda disini